
L’e-learning est un domaine en pleine croissance dont l’offre s’adapte en conséquence très vite aux avancées technologiques.
Dans cette logique, Alphorm, acteur francophone de la formation IT en ligne, nous a demandé de réaliser une refonte complète de ses applications pour optimiser l’expérience mobile de ses utilisateurs.
Fonctionnalités
![]()
![]()

![]()
![]()
Mais aussi…
• Mode hors-ligne
• Notifications
• Gestion de la qualité des vidéos
• Aide, via ZenDesk
• Contact, par téléphone ou email
• Notation de l’app
• Quick actions, sur iOS
• Picture in Picture, sur iOS
Expérience Utilisateur
Souvent appelée « UX », l’expérience utilisateur est au centre de notre processus de conception. Voici un aperçu de notre travail dans ce domaine pour Alphorm.
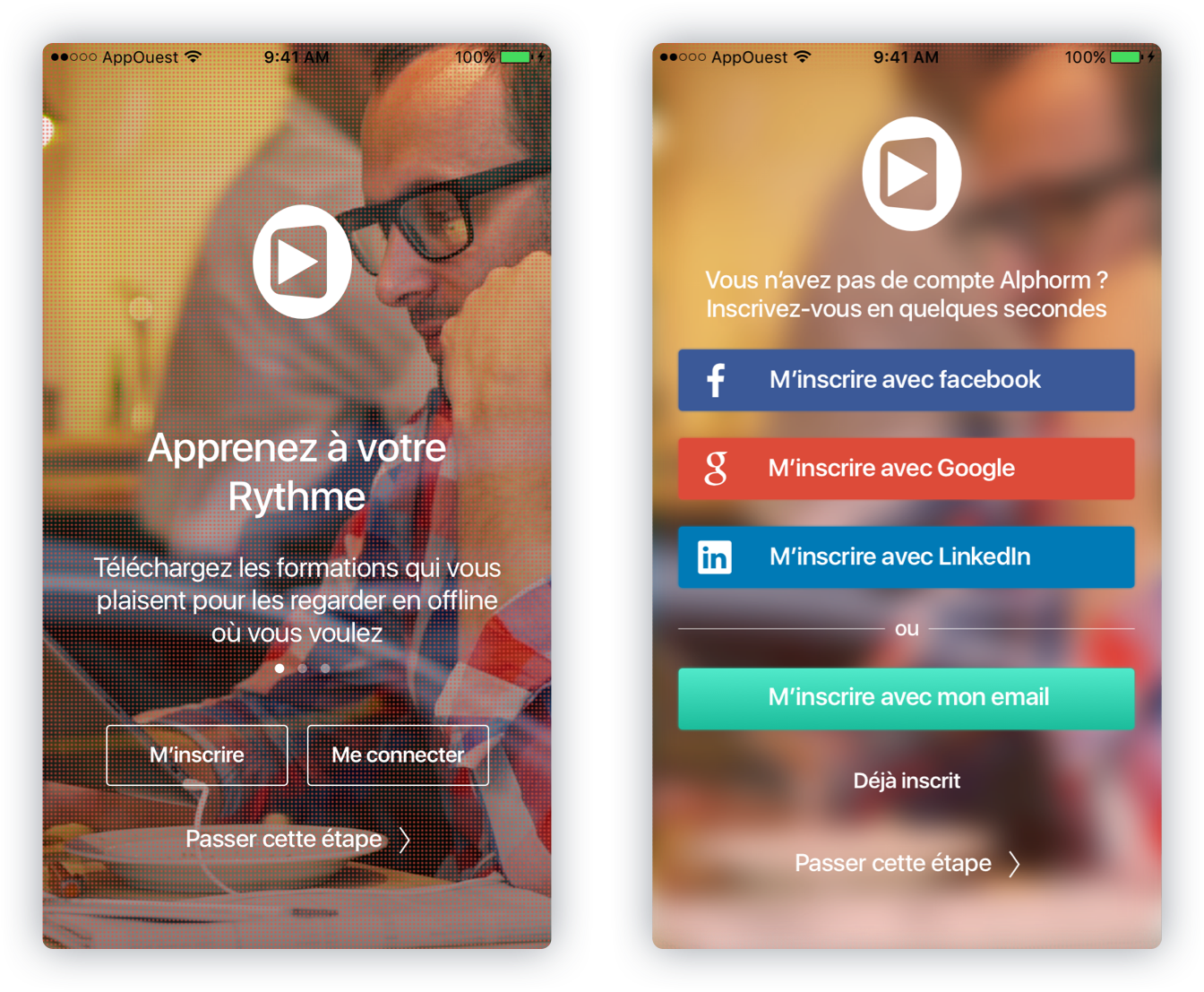
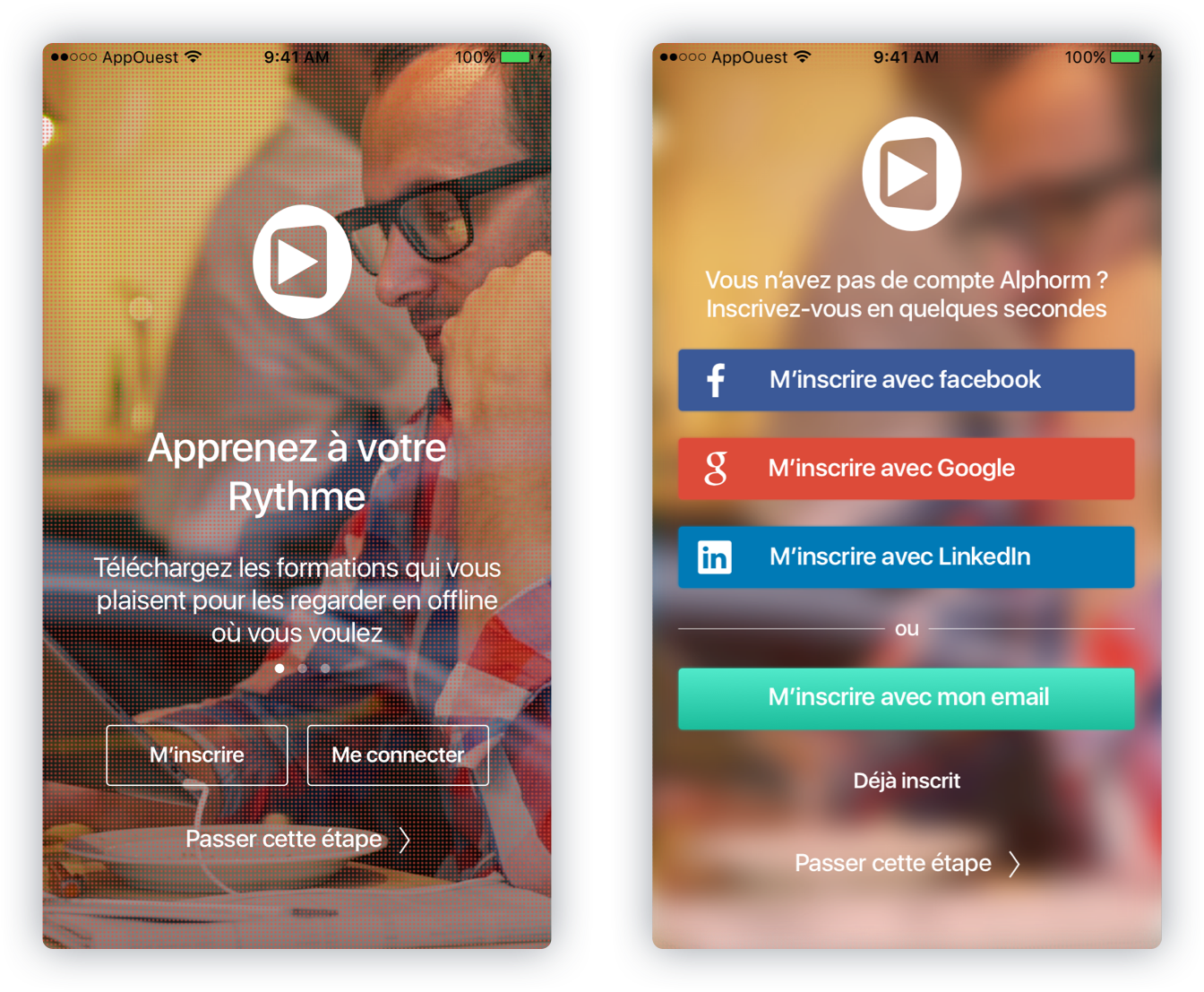
Onboarding
Lors du 1er lancement de l’application, nous avons décidé de présenter à l’utilisateur un slider lui exposant les atouts d’Alphorm. L’utilisateur peut s’inscrire, se connecter ou bien passer cette étape et accéder à l’application. Enfin, une vidéo d’un modèle masculin d’une 30aine d’années (le public cible d’Alphorm) utilisant une tablette avec ses écouteurs dans un café, est affiché en arrière-plan pour accueillir l’utilisateur sur cet écran.


Navigation
La navigation des applications Alphorm précédentes était basée sur un Hamburger Menu. Pour de nombreuses raisons ce choix d’un Hamburger Menu “tendance” à une certaine époque devait être revu. Nous avons donc choisi de baser notre architecture sur une barre d’onglets (appelée TabBar pour iOS et Bottom Navigation Bar pour Android).


Les raisons de ce choix sont simples, les barres d’onglets permettent à l’utilisateur :
• De savoir où il est
• De savoir où il peut aller
• De facilement se faire une représentation spatiale de la hiérarchie de l’application
• De se déplacer rapidement d’une section à une autre
D’un point de vue conception, ce mode de navigation aide aussi à hiérarchiser les fonctionnalités de l’application sous forme d’arbre.
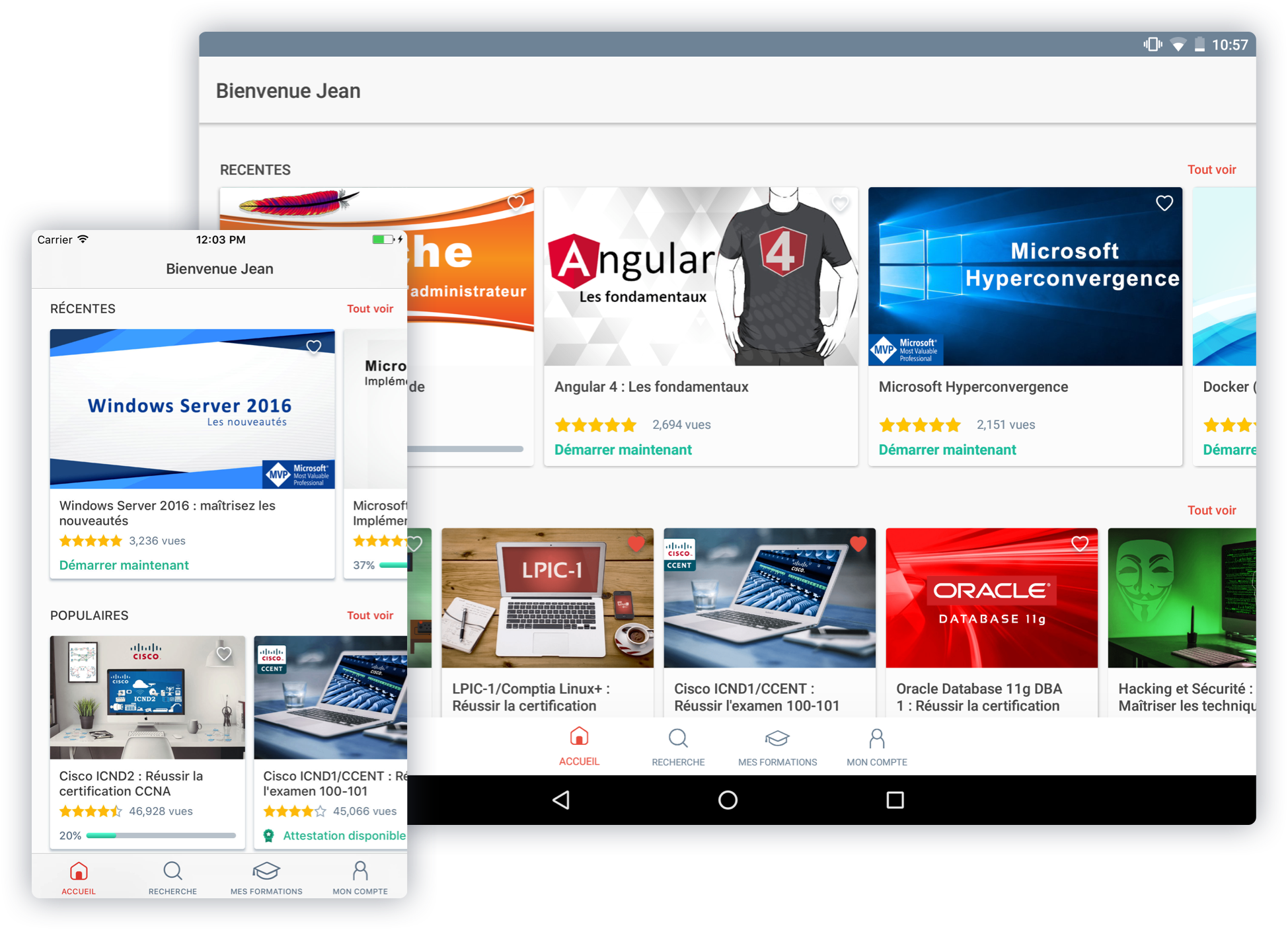
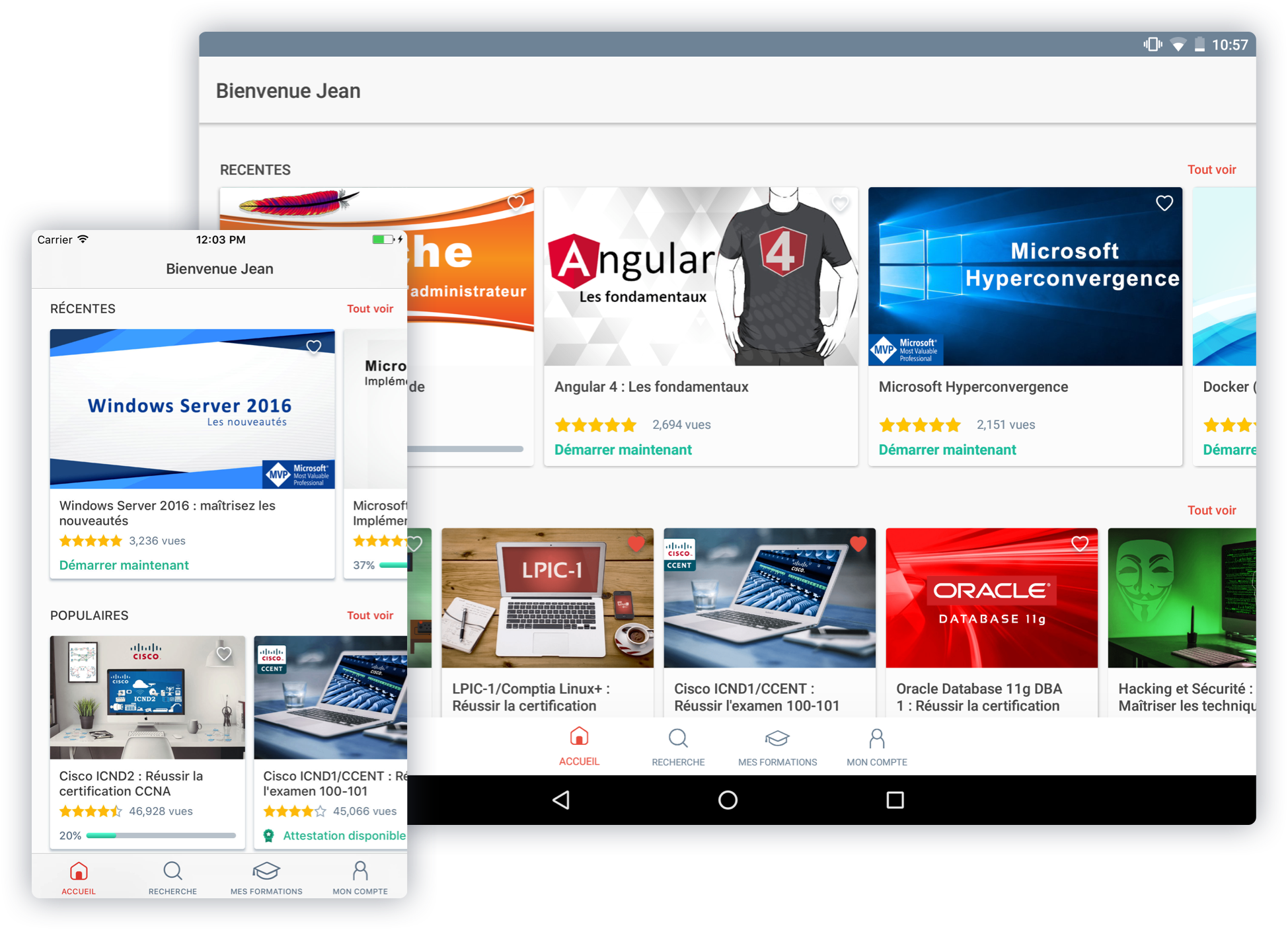
Flexibilité
La fonctionnalité au coeur de l’application est la formation au travers de vidéos, avoir une application compatible avec les grands écrans est donc tout à fait logique. Pour être compatible tablette cependant, nous devons penser les interfaces de manière "responsive".


Pour cela, nous avons utilisé les moyens suivants :
• Des listes verticales sur smartphone qui deviennent des grilles sur tablette
• Des écrans séparés sur smartphone qui s’affichent l’un à côté de l’autre sur tablette
• Des listes horizontales à l’intérieur de listes verticales qui fonctionnent aussi bien sur smartphone que sur tablette
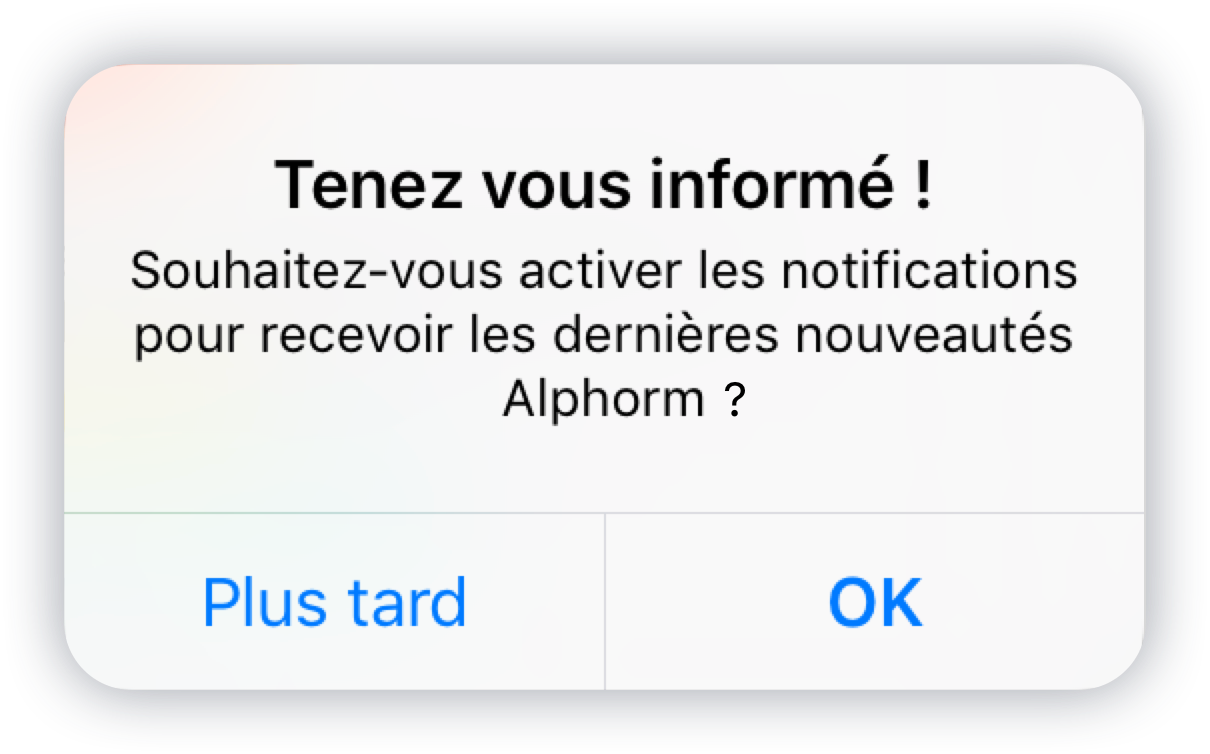
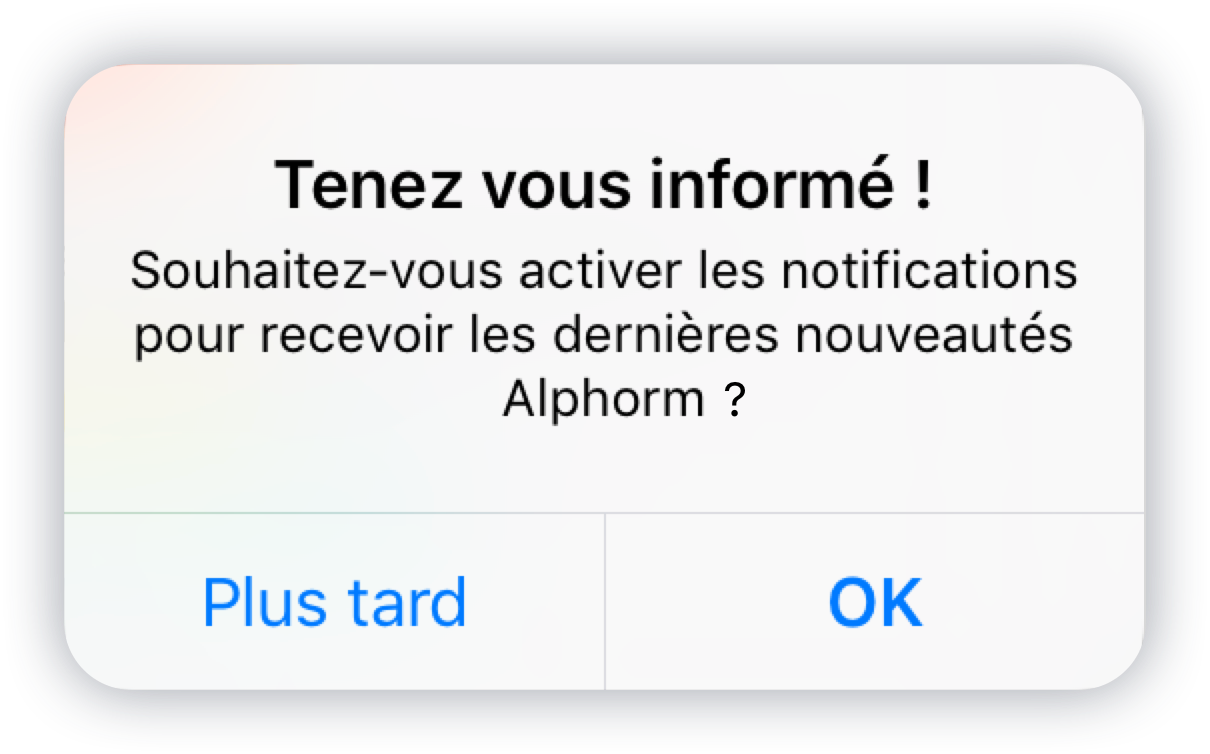
Notifications
La demande d’autorisation est régulièrement négligée sur mobile et même parfois oubliée sur Android où celle-ci n’est pas obligatoire. Ici, nous souhaitons le faire dans le respect des règles, cela passe donc par les points suivants :
• Demander à l’utilisateur s'il souhaite les autoriser avant de les activer sur Android et avant de lui afficher la popup native sur iOS.
• Être explicite concernant la nature des notifications que l’application enverra.
• Laisser à l’utilisateur la possibilité de les activer/désactiver plus tard dans les réglages au sein de l’application


Challenges
Alphorm est une application complète qui exploite de nombreuses fonctionnalités des téléphones et tablette. En plus de devoir être performante, l’application intègre des fonctionnalités encore inédites pour nous et que nous détaillons ici.
Achats intégrés
L’application propose à l’utilisateur d’acheter des formations et des abonnements non renouvelable. Dans le cas d’iOS comme d’Android, les règles liées à ces achats réalisés à l’intérieur de l’application sont très strictes et absolues. Selon ces règles, les achats sont soumis ou non au pourcentage perçu par Apple et Google, et peuvent alors profiter ou non de l’expérience d’achat intégré au système.
Le challenge ici a été d’analyser les règles parfois floues d’Apple et de Google, d’en déduire la nature des différents achats au sein de l’application perçue pour chacun et les conséquences techniques et financières que cela provoquait sur le processus d’achat.
Pour Apple
Du point de vue d’Apple, les formations et les abonnements sont des biens digitaux, par conséquent ils sont soumis à la perception du pourcentage de 30% par Apple. De plus, Apple considère que l’achat des formations est un achat non-consommable, c’est-à-dire que l’utilisateur ne peut le réaliser qu’une seule fois et doit y avoir accès indéfiniment et sur tous ses terminaux iOS). Les abonnements non-renouvelable sont eux considérés comme des consommables et peuvent donc être achetés plusieurs fois, l’utilisateur n’a pas à y avoir accès à vie.
Les conséquences pour iOS ont été les suivantes :
• Les prix des achats sont conditionnés à des tranches de prix fixées par Apple.
• Les achats (et leur prix) doivent être saisis manuellement sur l’interface web d’Apple iTunes Connect avant d’être disponible à la vente au sein de l’application.
• Apple prélève 30% des achats réalisés
• Les achats doivent être réalisés par le système et les bénéfices de ces achats seront reversés par Apple à Alphorm.
• Un utilisateur doit pouvoir réaliser un achat sans avoir à fournir des informations personnelles (dans notre cas, cela veut dire qu’un utilisateur non connecté doit pouvoir réaliser un achat).
Pour Google
Du point de vue de Google, les formations et les abonnements sont des biens digitaux et devraient eux aussi être soumis à la perception du pourcentage de 30% par Google. Cependant, étant donné que ceux-ci sont accessibles en dehors de l’application (en l’occurrence sur iOS et sur le web), ils en sont exonérés.
Les conséquences pour Android ont été les suivantes :
• Nous avons utilisé un service de paiement autre que celui du système : ici nous avons choisi la plateforme de paiement Stripe qui prélève un pourcentage de 5%.
• L’utilisateur devra renseigner ses informations bancaires au sein de l’application
Sachant cela, nous avons pu mettre en place des achats InApp natif sur iOS et des achats InApp avec Stripe sur Android.
Sécurité
La sécurité est très importante dans le cas d’Alphorm, les vidéos des formations ne doivent pas pouvoir être extraites de l’application il a donc été important de mettre en place des sécurités et ce pour empêcher d’éventuels pirates d’accéder aux vidéos téléchargées dans l’application. Bien entendu nous ne détaillerons pas son processus ici car cela affaiblirait la qualité de la stratégie mise en place.
Comme dans toutes les applications sur lesquelles nous travaillons, nous avons utilisé le protocole HTTPS pour toutes les requêtes réseau au sein de l’application. De cette manière, les données qui transitent entre l’application et les serveurs d’Alphorm sont protégées.


+1 000
Commits sur notre gestionnaire de version


3.0
La version de l’application suite à sa refonte


5 mois
entre les 1ères maquettes et la soumission des applications


+200
Le nombre de formations disponibles
Alphorm fut un excellent projet d’un point de vue technique, ergonomique mais principalement d’un point de vue humain. Cela a été un réel plaisir de travailler avec l’équipe d’Alphorm et nous sommes impatients de délivrer à leurs utilisateurs de nouvelles fonctionnalités dans de prochaines mises à jour.